A couple of months ago, I was working with on my Computer Science Master’s project. It required me to create a wireframe on the webpage. Well, I visited a couple of sites like ShaderToy, WebGL Earth, etc to understand how graphic rendering works. But I was greeted by a message saying “WebGL is disabled on your browser”. A couple of Google searches down and turns out WebGL is disabled by default on most of the browsers. So, here’s how you enable WebGL in your browser.
- Webgl Graphics Acceleration Mac Downloads
- Computer Graphics Webgl
- Webgl Graphics Acceleration Mac Download Free
- Webgl Hardware Acceleration
Read: How to Set Two Default Search Engines On Any Browser
What is WebGL? Why do you need it?
Before getting into enabling WebGL, let’s understand what WebGL is. Now, WebGL enables your browser to run 2-d and 3-d rendering natively without installing any additional plugin. It also enables the browser to use the hardware GPU to perform graphic calculations instead of your CPU. This means the graphic rendering would work better and most importantly it would work.
- Jul 23, 2018.
- WebGL (Web Graphics Library) is a technology for rendering interactive 3D graphics within web browsers. The most prominent feature of this technology is that it works out-of-the-box without the need to download and install any third party plug-ins.
- This is collection of WebGL Samples. Feel free to add more. Ok let's go; More info; WebGL Resources. WebGL Fundamentals (start here to learn WebGL).
- Mar 14, 2020.
Fix Google Earth displaying error 'Unfortunately your computer does not support WebGL graphics acceleration; Google Earth cannot be loaded. Please try anothe. WebGL defines a standard that uses OpenGL ES 2.0 — a 2D and 3D graphics programming framework that operates as a subset of the “desktop” OpenGL standard — bound to JavaScript, the popular.
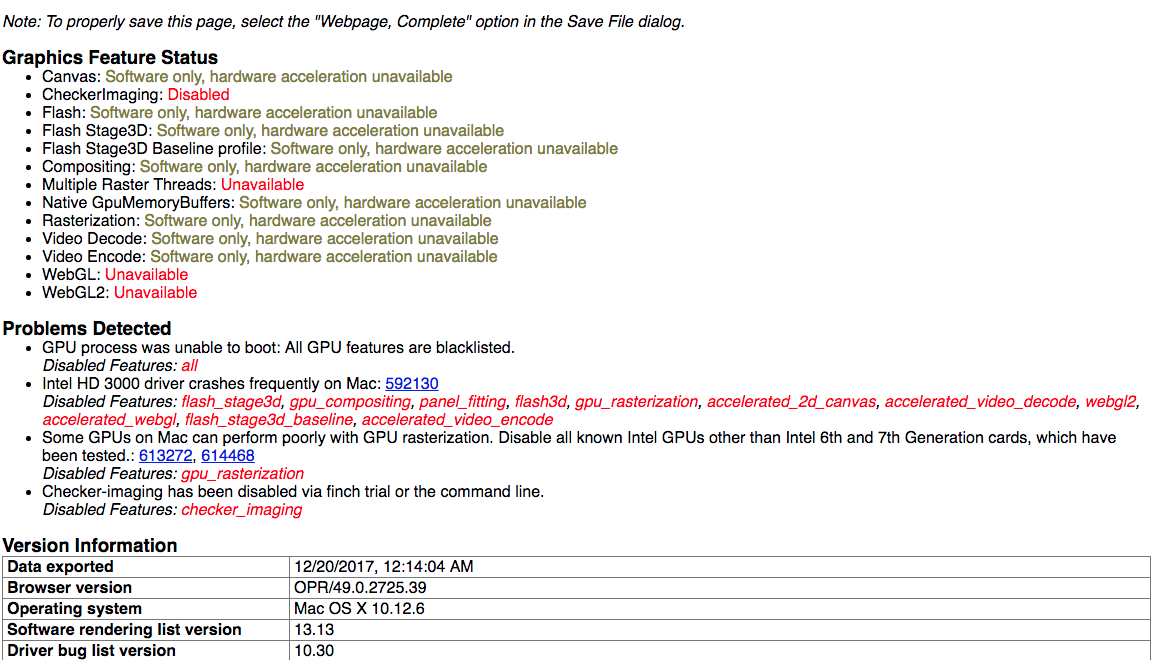
Foremost, your browser should support WebGL. An accurate way to check that is by simply visiting this website. If you get a message saying “Your browser supports WebGL”, then we can go ahead with turning it on.
So, if you design graphics on the web or write scripts to render graphics on your browser, it would give a significant boost to the performance. Additionally, it would kill the dependency on third-party plugins.
How to Enable WebGL In Your Browser

The method to enable WebGL depends on the browser you are working with. Below is the method to enable WebGL on Chromium-based browsers, Mozilla Firefox, and Safari.
1. Google Chrome
Since, Google Chrome is based on Chromium, this method will work on most of the Chromium-based browsers like Brave, Vivaldi, Opera, etc. Just make sure, you are running the latest version of Google Chrome there is. To find the Chrome version, click on the Menu icon in the upper right corner, click on Help, and then About Google Chrome.
Assuming you are running the latest version of Chrome, next, we need to allow Chrome to use our hardware GPU to perform graphic calculations. For that, head over to the Chrome Settings by typing “chrome://settings” in the address bar.
On the Settings page, scroll down to the bottom until you see a “Advanced” hyperlink. Tap on it to reveal the Advanced Google Chrome Settings.
Read: Brave vs. Vivaldi: Which Browser Is Better and Why
Once the advanced Chrome Settings is visible, navigate to the bottom of the page. You will see “Use Hardware Acceleration when available” under the System section. Click on the slider besides it to enable Hardware GPU acceleration. Post that, you will see a “Relaunch” button appear. Click on it for Google Chrome to relaunch and apply the settings. Make sure there is no download or unsaved document in the other chrome tabs.
After the Chrome relaunch, head over to the Chrome Flags to enable WebGL. Type “chrome://flags” on the address bar.
In the Chrome Flags menu, search for WebGL. You will see a flag called “WebGL 2.0 Compute”, click on the dropdown besides it and select Enabled. Post that, you will see a pop-up at the bottom asking to relaunch Google Chrome. Click on the “Relaunch Now” button to do that.
For Chrome Android and Chrome Mac, you should enable “WebGL Draft Extensions”.
2. Mozilla Firefox
Webgl Graphics Acceleration Mac Downloads
If you use Mozillla Firefox, enabling webGl is quite straightforward and just a two-step process. Head over to the Preferences Menu by typing about:config in the address bar.
Computer Graphics Webgl
In the Preferences menu, type “webgl.force-enabled” on the search bar. The Preference value is set to “false” by default. Double-click on it to change the value to true. Restart Firefox for the changes to take effect.
Webgl Graphics Acceleration Mac Download Free
3. Safari
Safari hides the options to enable WebGL under Developer Options & Experimental features. So, to enable WebGL on Mac we have to first enable Developer options. For that, open the Safari browser and click on Safari from the top menu bar. From the extended menu, click on “Preferences”.
Once the Preferences dialogue box opens, switch to the “Advanced” tab. At the bottom, check the option “Show Develop menu in menu bar”. This will enable the Developer or experimental features for Safari. You should see a “Develop” option on the top menu bar.
Click on the Develop menu, navigate to the “Experimental Features”. From the extended menu, click on WebGL 2.0 to enable it. Restart the browser and WebGL will be enabled in Safari.
Wrapping Up
Remember, most websites would still display graphic on the browser since the plugins are already added on the webserver. However, the graphics would be choppy and way more time-consuming. Even if you don’t deal with graphic development, I would recommend you turn WebGL on for better graphic experience on the web.
Webgl Hardware Acceleration
Alternative, if for privacy reasons, you want to disable WebGL, you can use toggle them off, using the above settings or use ScriptSafe extension to block WebGL fingerprinting.
For more issues or queries, let me know in the comments below.
Also Read: How to Block Websites on Chrome Browser on Android